In the world of Trafft, customization goes beyond the built-in settings. For those seeking a more tailored experience, the "Custom Code" section provides a gateway to further personalization. This section allows users to inject their own CSS or JavaScript code directly into their booking website.
Whether it's adding a custom widget, tweaking the layout to match branding guidelines, or integrating with third-party tools, the Custom Code feature empowers users to take full control of their booking website's appearance and functionality. Let's delve into how you can harness the power of custom code to create a unique booking experience for your customers.
Custom CSS
In the "Custom CSS" section, users can inject their own Cascading Style Sheets (CSS) code directly into the booking website. This powerful tool allows for fine-grained control over the appearance of elements on the site. Whether it's adjusting font styles, colors, margins, or hiding specific elements, the Custom CSS option provides the flexibility to tailor the booking website to your exact specifications.
Example:
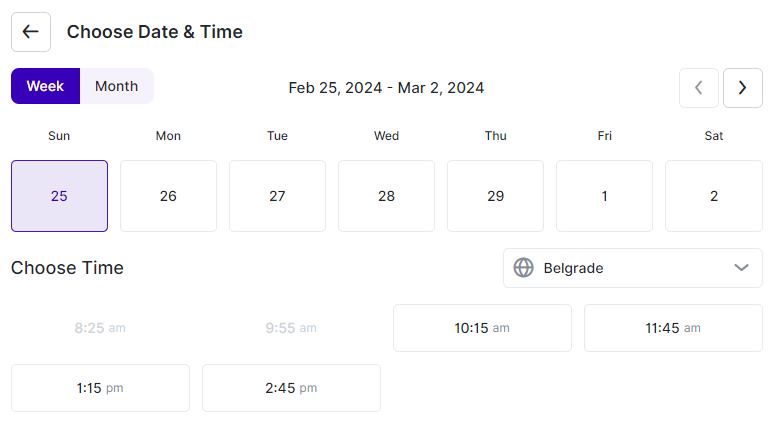
By default, Trafft's booking form displays both the start and end times of appointments. However, if you wish to modify this behavior and hide the end times using custom CSS, you can achieve this by adding the following code snippet:
.bs-dt .booking-ts div:last-child,
.bs-dt .booking-ts > span {
display: none;
}
How It Works
This CSS code targets elements within Trafft's booking form to hide the display of end times for appointments.
To apply this custom CSS code:
- Navigate to the Customize/Custom Code -> Custom CSS section in your Trafft dashboard.
- Copy and paste the provided CSS snippet into the Custom CSS editor.
- Save your changes.
Upon saving, the end times of appointments will no longer be displayed in the booking form, providing a cleaner and more streamlined booking experience for your customers.

Custom JS
The "Custom JS" section offers a playground for JavaScript (JS) enthusiasts. By adding custom JS code here, users can enhance the functionality of their booking website. From implementing interactive features to integrating with external services, the possibilities are vast. Users can tap into this feature to create dynamic and responsive booking experiences for their customers.
Example:
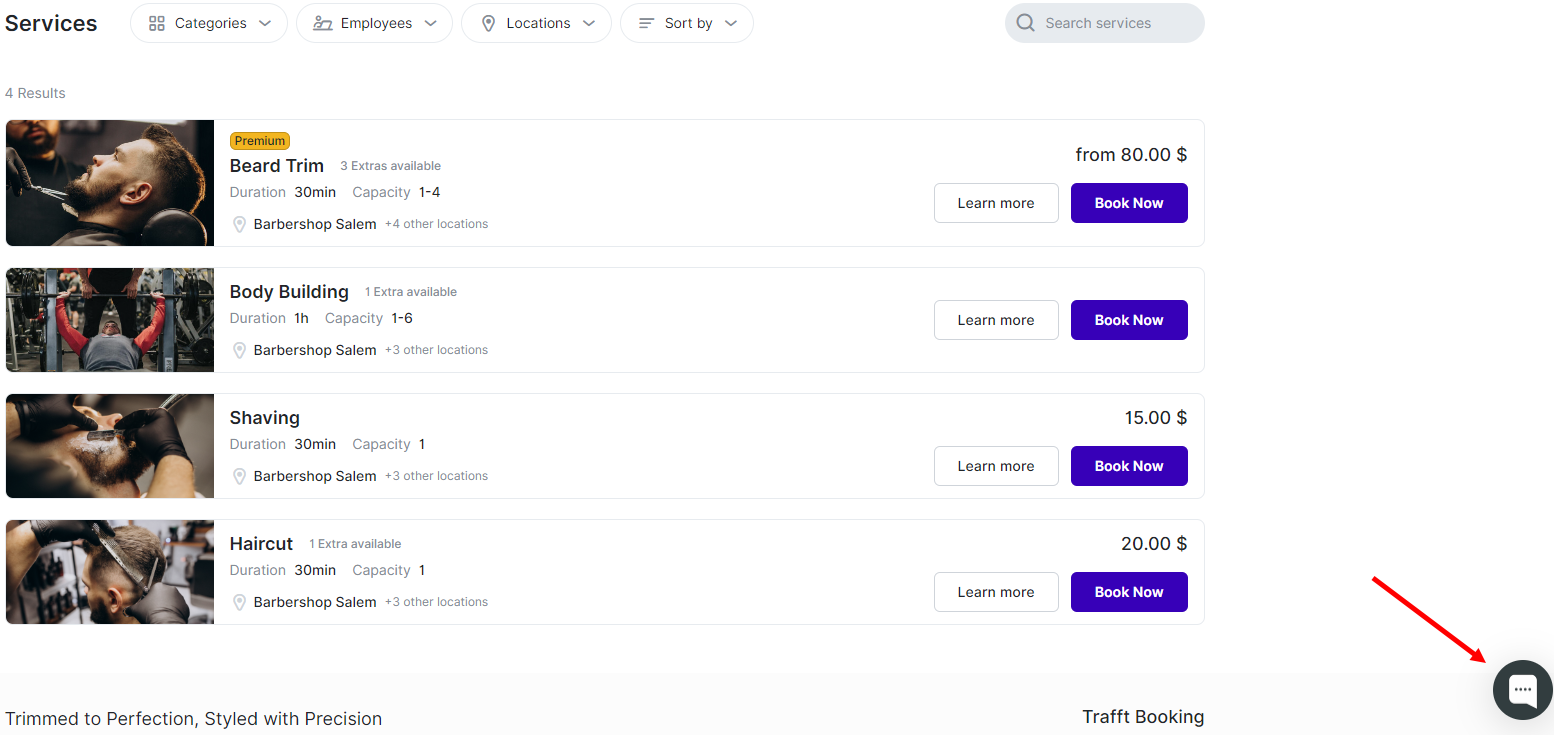
A common use case for custom JavaScript (JS) is integrating a Chat Widget into your booking website. Many chat support platforms offer custom JS code that allows you to easily add their chat beacon to any website. Below is an example of how you can implement this feature using custom JS:
<script type="text/javascript">
(function(w,d,v3){
w.chatWidgetConfig = {
appId : '61a0d11f111efc111f11dbc9'
};
if(w.chatwidget)return;v3=w.chatwidget={};v3._q=[];v3._l={};v3.q=function(){v3._q.push(arguments)};
v3.on=function(e,fn){if(!v3._l[e])v3._l[e]=[];v3._l[e].push(fn)};
var s=d.createElement('script');s.type='text/javascript';s.async=true;
s.src='https://app.chatwidget.com/javascripts/insert.js';var ss=d.getElementsByTagName('script')[0];
ss.parentNode.insertBefore(s,ss)})(window, document);
</script>
How It Works
This script sets up the necessary configuration for the Chat Widget provided by your chat support platform.
To integrate your chat widget using custom JS:
- Replace '61a0d11f111efc111f11dbc9' with your actual Chat Widget appId provided by your chat support platform.
- Copy the provided JS code snippet.
- Paste the code into the Custom JS section of your Trafft dashboard.
- Save your changes.
Once saved, the Chat Widget will be embedded into your booking website, allowing customers to easily reach out for support while booking appointments.

Have more questions
If you face an issue, and cannot find an answer in the documentation, feel free to submit a support ticket!
Contact us