The Webhooks feature in Trafft enables users to connect with other web applications seamlessly. With this feature, users can set up automated messages and updates to custom URLs. Webhooks enable the sending of data from Trafft to any other application, allowing for efficient data sharing and integration across various platforms.
In order to use Webhooks, you need to Enable this feature on the Features & Integration page. Once enabled, you can set up your webhooks by clicking on the 'Set Up' button. This will take you to the page where you can create your webhooks. At this stage, you will see that no webhooks exist, so let's create some!
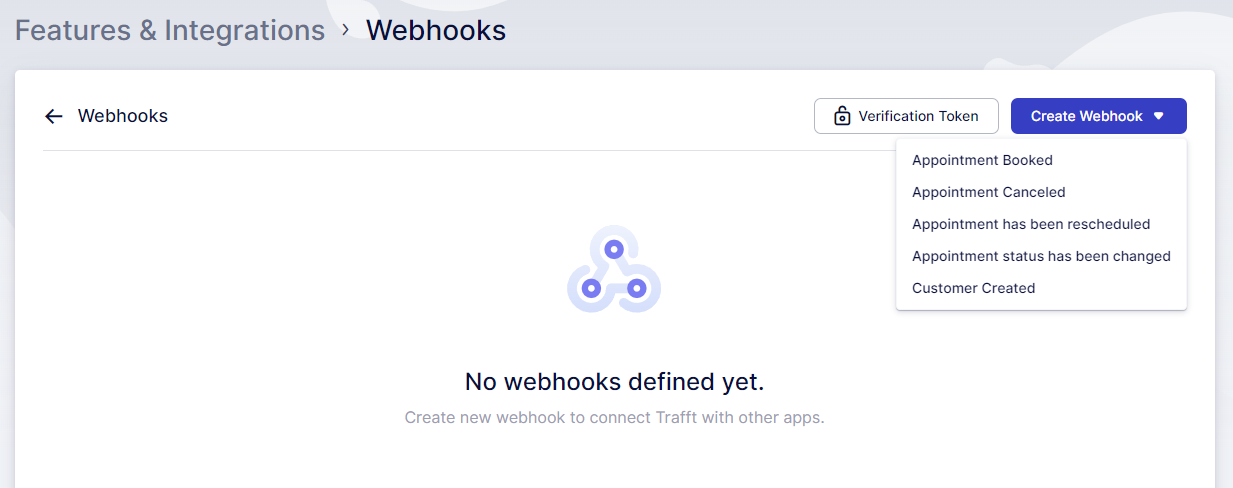
In the top right corner, you will find the 'Create Webhook' button. Click on this button to create various types of Webhooks:
- Appointment Booked
- Appointment Canceled
- Appointment has been rescheduled
- Appointment status has been changed
- Customer Created
These types of webhooks correspond to the events in Trafft that would trigger them to be sent.

When configuring your Webhooks in Trafft, you will have access to various settings:
- Name: This allows you to title your webhook for easy identification.
- Website URL: Enter the URL of your application where you want the webhook information from Trafft to be sent. This enables you to integrate Trafft data into other applications as needed.
Additionally, Trafft offers a handy feature to test your Webhooks:
Send Test Webhook: This option sends dummy data to the specified URL. It provides a preview of the information that will be sent for each appointment triggered by the webhook. The following appointment details are included:
- Appointment Status
- Appointment Start Date
- Appointment Start Time
- Appointment Start Date and Time
- Appointment End Date
- Appointment End Time
- Appointment End Date and Time
- Appointment Price
- Customer Full Name
- Customer First Name
- Customer Last Name
- Customer Email
- Customer Phone
- Employee Full Name
- Employee First Name
- Employee Last Name
- Employee Email
- Employee Phone
- Service Category
- Service Name
- Service Duration
- Service Price
- Extras
- Location Name
- Location Address
- Location Phone
- Custom Fields
This allows you to ensure that the webhook is correctly configured to send the necessary information for your integration needs.
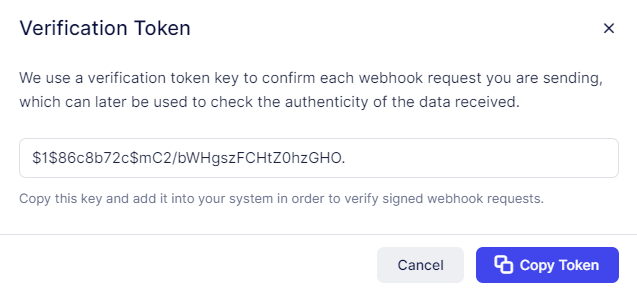
When setting up your Webhooks in Trafft, you have the option to utilize a 'Verification Token'. Clicking on this button (next to the "Create Webhook" button) will prompt a pop-up window where you can view and copy your verification token.

By utilizing the Verification Token, each webhook request sent from Trafft to your application can be authenticated, ensuring that the data received is indeed originating from Trafft. This token is included in the Authorization Header of the webhook request for added security.
As a testament to the versatility of webhooks, Pabbly team has successfully created integration with Trafft, showcasing the possibilities for seamless integration with external applications.
Have more questions
If you face an issue, and cannot find an answer in the documentation, feel free to submit a support ticket!
Contact us