Get Trafft WordPress booking plugin for free
Add Trafft free booking form to any page of your WordPress website and turn visitors into customers.


The benefits of Trafft booking form on a WordPress website
-

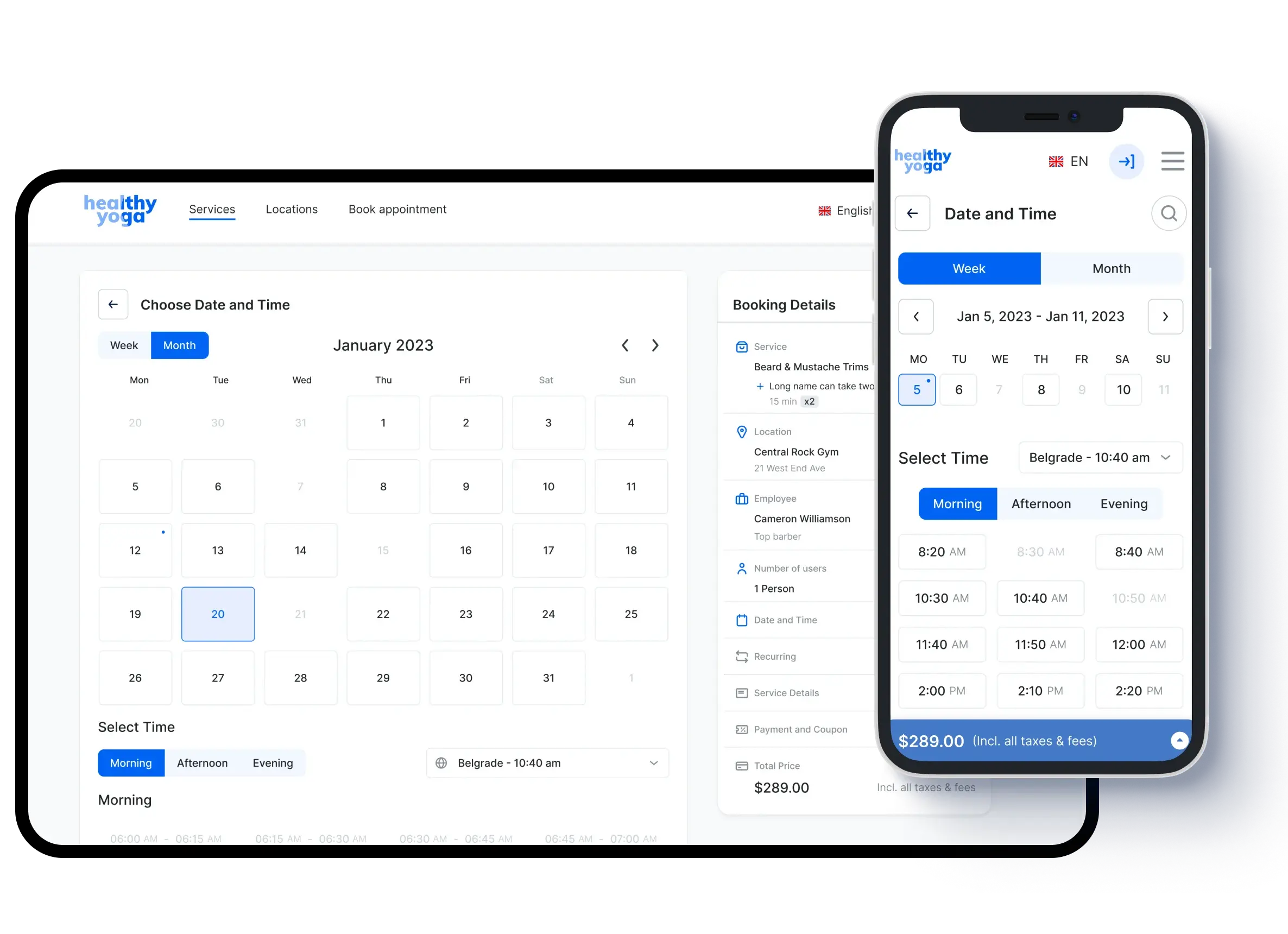
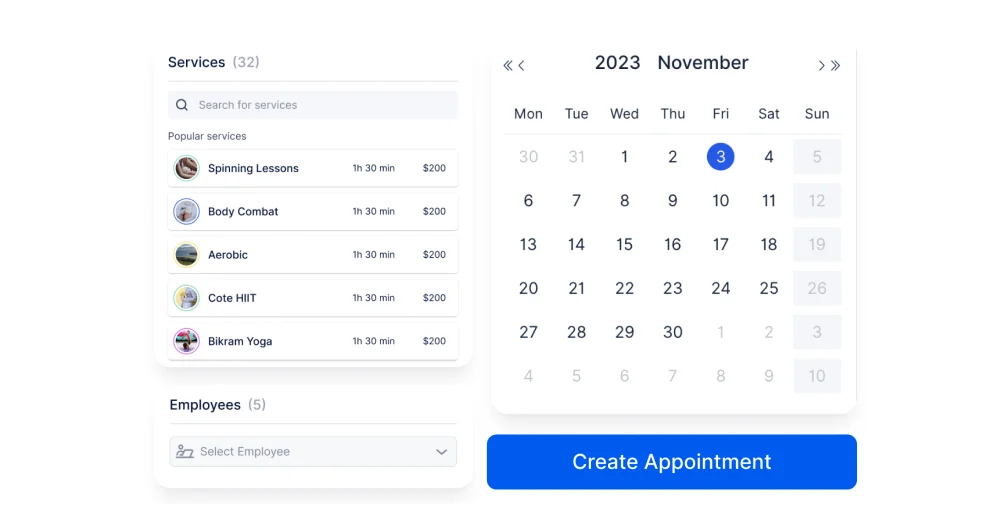
Get booked directly from your website
Add Trafft booking form to your WordPress website and let customers book appointments with you effortlessly 24/7. Display your schedule and availability and eliminate the need for phone calls and back-and-forth messages. Now, customers can easily self-book at their own convenience.
-

Turn your website visitors into customers
Make every website visit count. With Trafft booking form on your website, you can get more customers than ever. Anyone who finds you online and learns about your business can book immediately. Showcase your services, employees, and locations and let customers self-book whenever it suits them.
-

Give your business a professional and trustworthy look
Offering a streamlined process for customers to schedule appointments or services directly on your website showcases professionalism. It demonstrates that you value your customers' time and convenience, enhancing their experience and perception of your business.
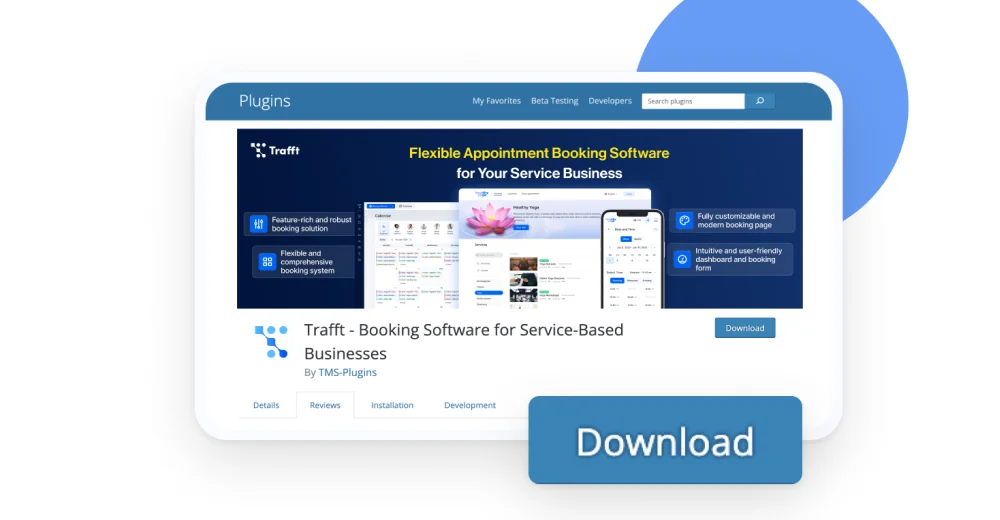
How to get Trafft WordPress booking plugin?
-

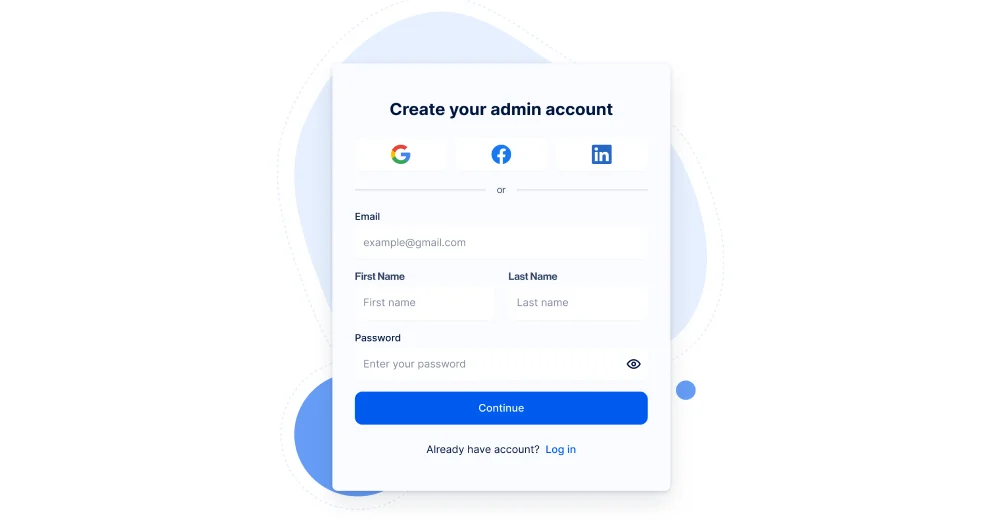
1
Create a Trafft account in 3 simple steps
-

2
Set up your services, employees, locations and other business details
-

-

4
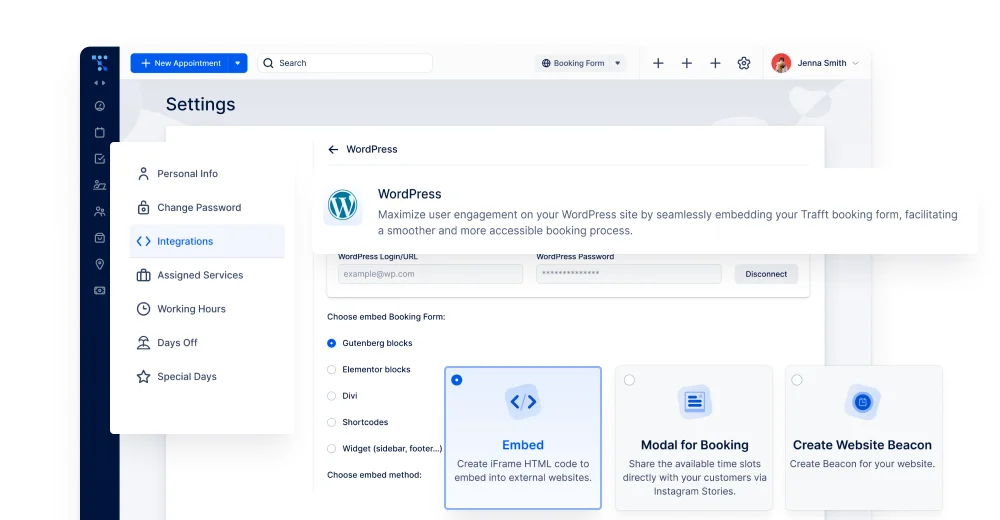
After installation, connect your Trafft account with Trafft WordPress plugin
-

5
Customize the booking form to align with your website
-

6
Add the Trafft booking form to your website using the Gutenberg editor or Elementor Blocks
How to embed a Trafft booking form on your WordPress website?
-

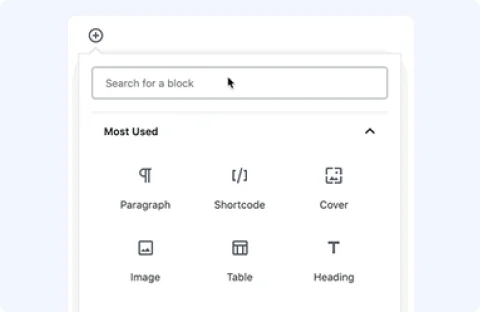
Add booking form with Gutenberg Editor
Use Gutenberg editor to add a Trafft booking form. Simply tap the plus button, input Trafft into the search field, select it and enable the option "Preselect booking parameters" if you wish to preset specific category, service, employee, and/or location.
-

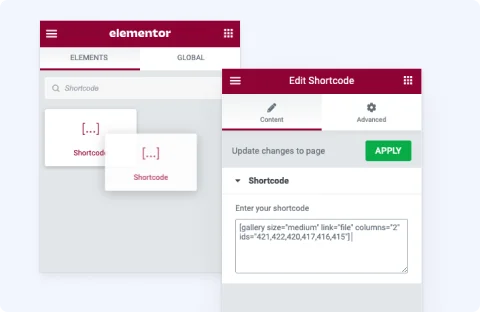
Use Elementor to add a booking form to your page
Enter "Trafft" into the search field, then either click or drag and drop the Trafft Booking element to your chosen section. If you want to predefine a particular category, service, employee, and/or location, activate the "Preselect Booking Parameters" option.
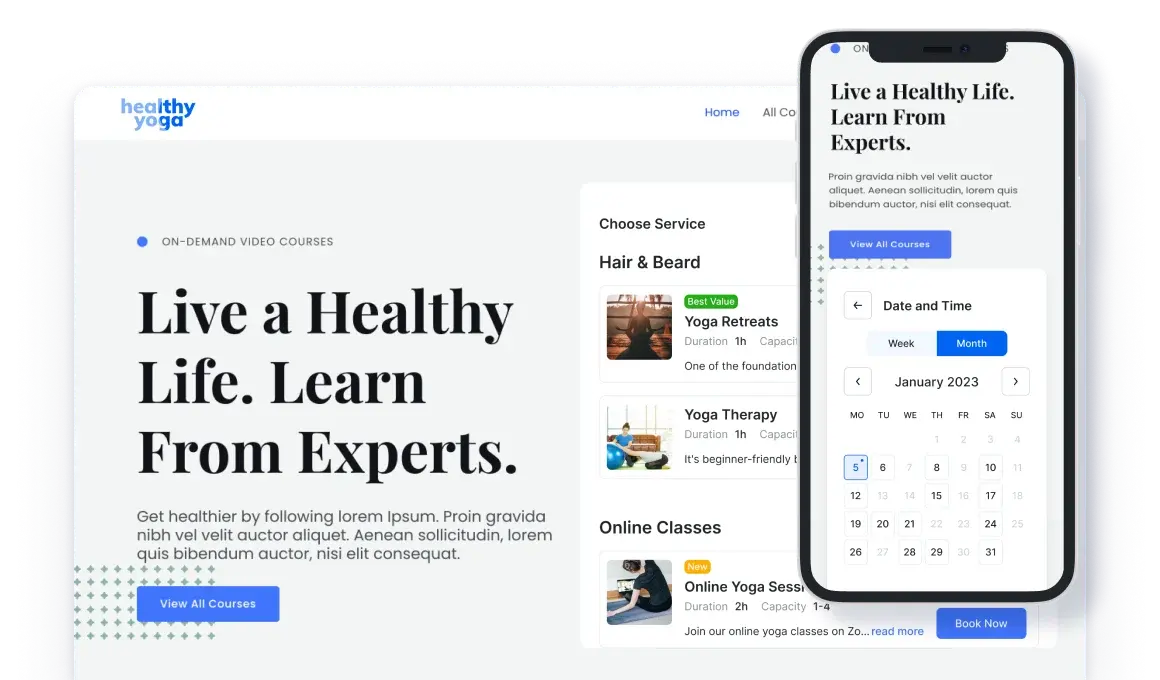
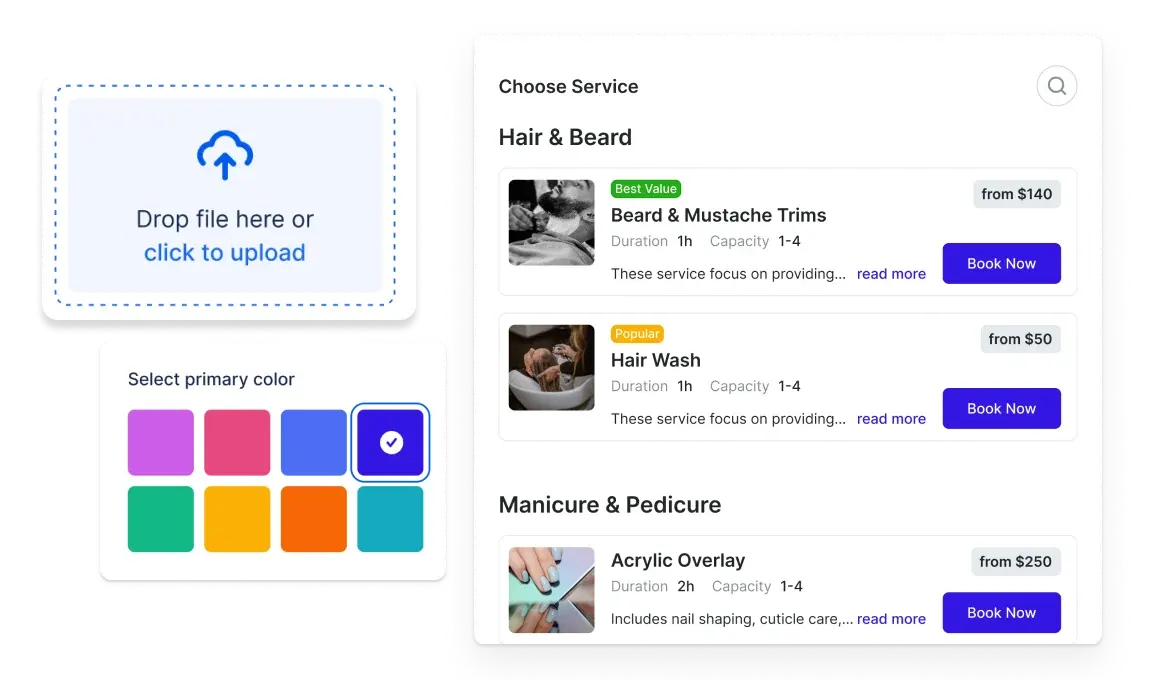
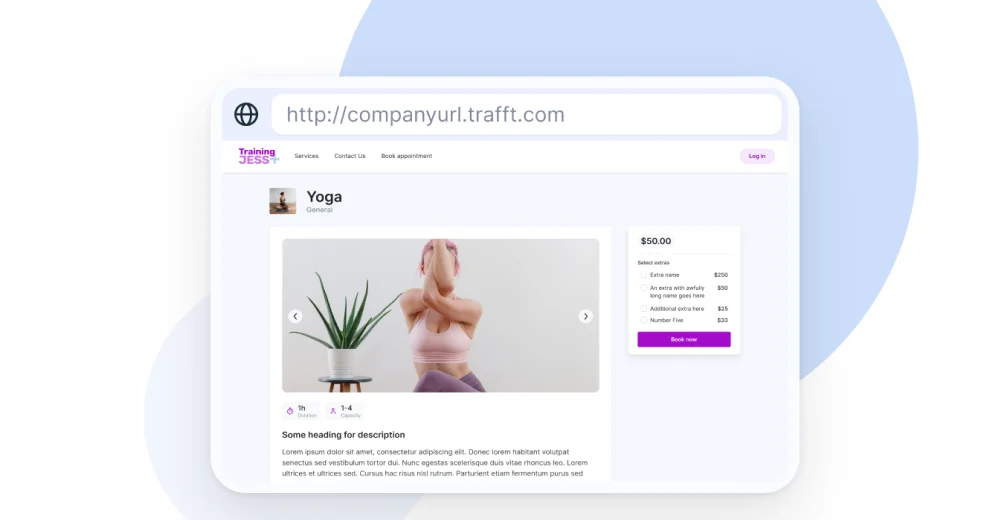
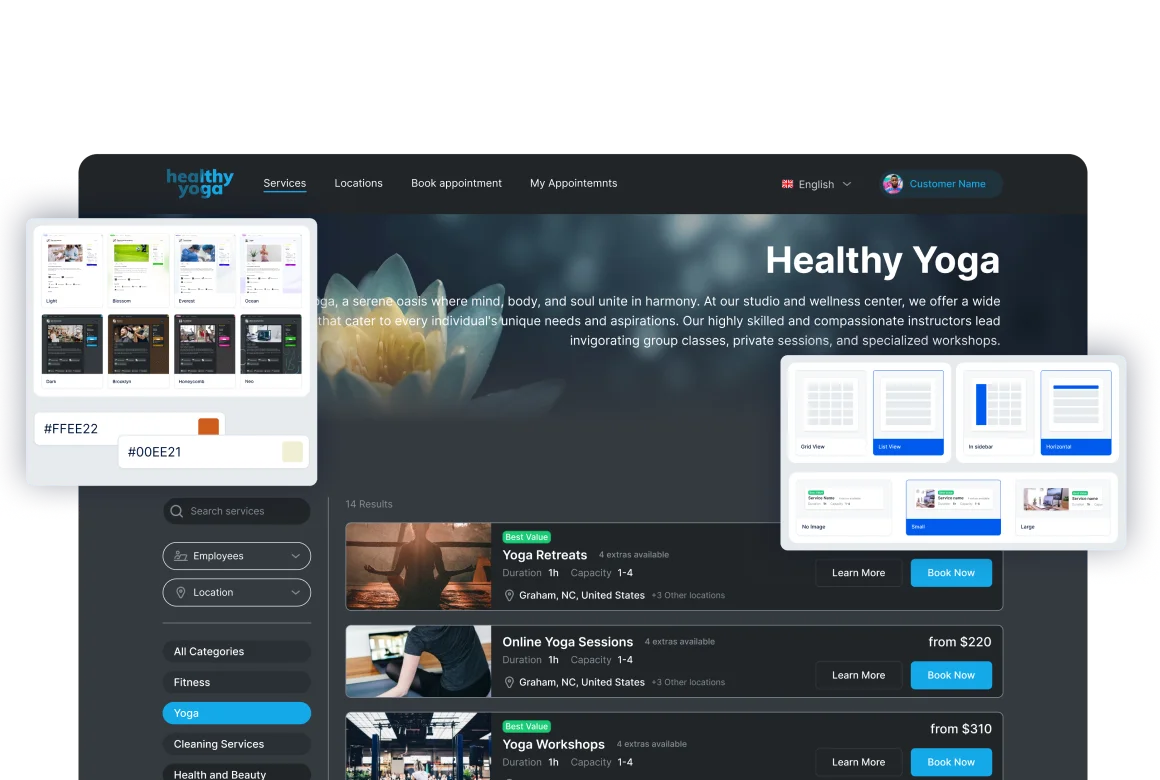
Create a booking form tailored to your brand
Display your services, choose colors and fonts, arrange the steps to match your business needs and create a modern booking form that completely aligns with your website and brand. The Trafft booking form is mobile-friendly, ensuring your customers can easily book from any device.
Get started for free
What do you get with Trafft?

-

Online booking and payment processing: Allow your customers to book appointments and pay online 24/7
-

Staff management: Assign appointments to staff members and manage their schedules
-

Customer management: Store customer data for personalized service and improved customer care
-

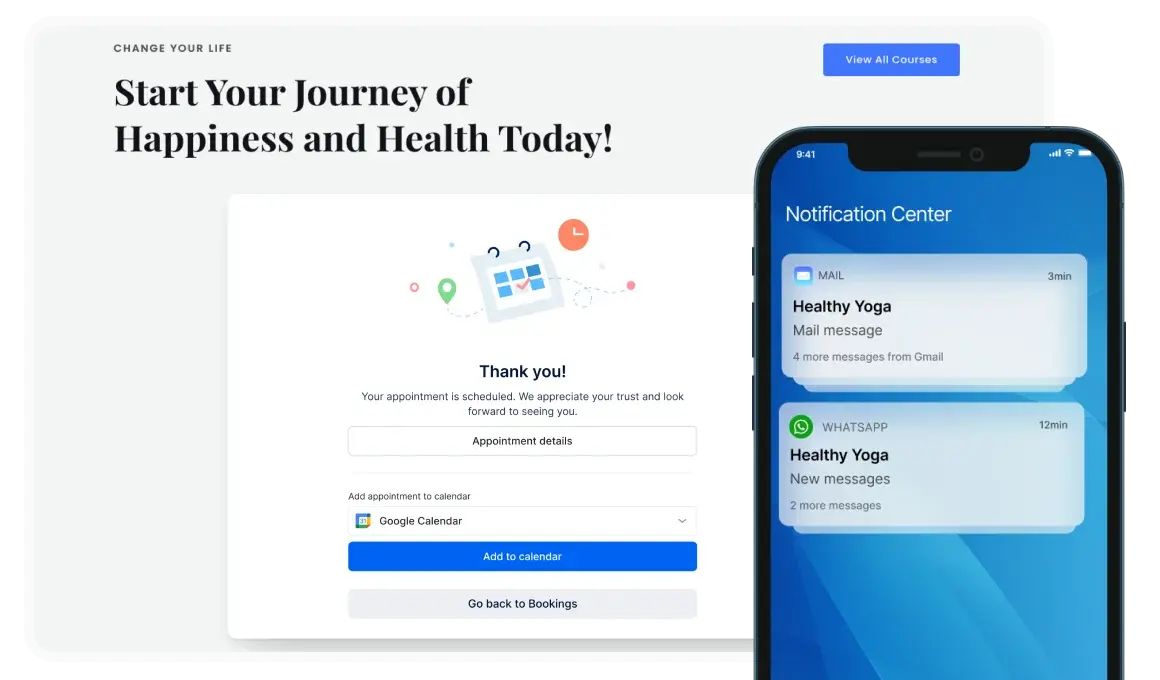
Automated reminders: Reduce no-shows with automated email, SMS or WhatsApp reminders
-

Calendar synchronization: Connect your Google, Outlook or Apple calendar with Trafft and prevent any scheduling conflicts.
-

Marketing tools: Promote your business with automated email campaigns and other promotional strategies
-

Reporting: Get real-time insights into your business performance for informed decision-making
